絶対に挫折しないiPhoneアプリ開発入門Part.14 ~UIWebView、webページを表示する~
前回:絶対に挫折しないiPhoneアプリ開発入門Part.13 ~Table View Controller その8、セクションを使いこなすその2、画面遷移~
12月20日追記
少し不十分なところがあったので追記致します。(もともとの記事は削除しないことにしました)
この部分に対する説明が抜けていました。(&完成予想図)
まず手順としては、
Toolbar
を先に設置したほうがいいですね。
そんでもって下にある「UIWebViewを使ってwebページを表示させよう」と同じようにWeb Viewを設置します。
それから、上の完成図では「Back」「Forward」になっているツールバーのアイテムを補完します。
「Bar Button Item」をツールバーへドラッグして追加してください。
そうしたら、ボタンの名前を変えましょう。
ボタンをクリック、選択して、「Attributes inspector」の「Title」にお好きな名前をいれて、Enterを押してください。名前が変わります。
そして、今回のひよしまるでは真ん中に「再読み込み(=reload)」があります。
これはボタンの種類がちがうので、refreshのボタンを使いますね。
うまくできてますか?
さて、これではボタンを設置しただけで、このボタンたちは何も働いてくれません。
このボタンたちにしてほしいことを実装します。
Back 前のページに戻る
Forward 次のページに戻る
refresh 再読み込みをする
これらを実装するには、
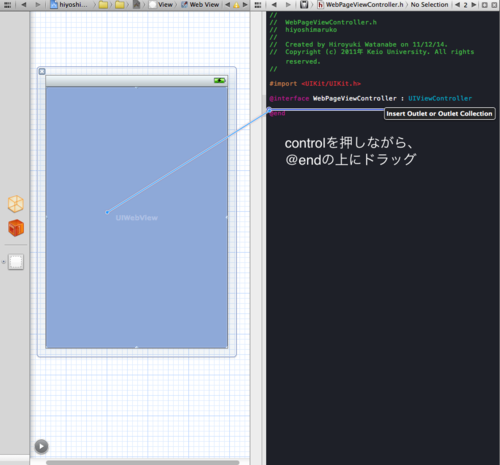
- ボタンを選択
- 「control」を押しながら「UIWebView」にドラッグ
- 役割を選択
の順となる。
ドラッグをすると、次のようなものが出てきて、
「Back」には「goBack」
「Forward」には「goForward」
「refresh」には「reload」
を選択します。
できましたか?
あとは、下の元の記事を読んで、WebViewを完成させてくださいね。
UIWebViewを使ってwebページを表示させよう
もう
画面遷移
のやり方は分かってますよね?
もし分からない方がいらっしゃったら前回までで復習してみてください。
では、
UIWebView を使って、
webページが開くようにしてみましょう。
手順として簡単に言うと、
- 新規ファイルで、UIViewController subclassからUIViewControllerを選択し、作成(注意として、UIViewControllerを選択!UITableViewControllerではない!)
- xibファイルを開き、Object libraryからWeb Viewを選択し、ドラッグして設置
- Assistant Editorを開いて、xibファイルのWeb Viewをhファイルにコントロールを押しながらドラッグして設置
- mファイルを実装
ぼくはWebPageViewControllerと名付けてみました。
メニューバーの「View」で「Assistant Editor」から「Show Assistant Editor」を選択。
Assistant Editorは出てきましたか?
ここで注意してほしいのが、
WebViewとして新規作成したファイルのhファイルがeditorに出ているかどうかです。
わかりにくい説明ですね笑
たとえばぼくの場合は、WebPageViewController.xibを編集しているので、
hファイルを扱う際はWebPageViewController.hじゃなきゃダメですよ〜
っていうことです。
ここまで出来ましたか?
では、xibファイルでドラッグして設置したWeb Viewを使えるように、
hファイルを編集しましょう。
名前をつけます。
ぼくは「Web View」の略で、「wv」にしてみました。
これでIBOutlet、いわゆるInterface Builder で設置した道具が使えるようになりました、のような感じです。
もうAssistant Editor は消しても大丈夫です。
では、mファイルを実装してみましょう。
WebPageViewController.m
#pragma mark - View lifecycle
- (void)viewDidLoad
{
[super viewDidLoad];
NSURL *url = [NSURL URLWithString:@"http://www.robinship.org"]; //手順1
NSURLRequest *request = [NSURLRequest requestWithURL:url]; //手順2
[self.wv loadRequest:request]; //手順3
// Do any additional setup after loading the view from its nib.
}
このコードのイメージは、
- 表示させたいページのURLを決めてください(手順1)
- ページをリクエストしてきたときにはそのURLが呼び出されるようにしてください(手順2)
- そのページはwvという名前のWeb Viewに表示させてください(手順3)
という感じです。
には自分が表示させたいページのURLを記載してください。
12月25日追記
ウェブページをiPhoneにぴったりのスケール(大きさ)にするには
「Scales Page To Fit」にチェックをいれてください。
あとは、このファイルを関連づけして、このページを表示させるようにしてください。
======================
当ブログ管理人のツイッターはこちら
◎フォローしてくださると泣いて喜びます!ツイッター上で当ブログの質問などにもできるだけお答えしますし、役に立つiPhoneアプリ開発情報もつぶやきます。個人的なご依頼(たとえば、プログラミングの家庭教師、Skypeレッスンをしてくれないか、iPhoneアプリ開発の勉強会ってやってるの、とかですね)でもかまいません。
■スカイプレッスンについて
開発をしているとその都度ぶつかる問題があると思いますが、検索で調べてもなかなかわからない、あるいは調べても非常に時間がかかる場合があると思います。開発者のみなさんもお忙しいと思いますので、私のレッスンを受けながら開発を進めていただけると、大幅にお時間を短縮できます。加えて、iPhoneアプリ開発の基礎、応用が身につき、今後の開発もスムーズに進められます。
お問い合わせはツイッター、またはhiyoshimarukoアットマークgmail.comまでお願いします。(アットマークを@にしてください)お待ちしております!
【絶対に挫折しないiPhoneアプリ開発入門】
番外編 絶対に挫折しないiPhoneアプリ開発入門 番外編1 プログラミング初心者が初めてアプリ開発に挑戦する時
1.絶対に挫折しないiPhoneアプリ開発入門Part.1 ~Xcode4.2でひよしまるを作ろう~
2.絶対に挫折しないiPhoneアプリ開発入門Part.2 ~iOS Developer Programに参加しよう~
3.絶対に挫折しないiPhoneアプリ開発入門Part.3 ~Xcode4.2の起動、InterfaceBuilderの利点欠点、神本紹介~
4.絶対に挫折しないiPhoneアプリ開発入門Part.4 ~Single ViewControllerからスタート~
5.絶対に挫折しないiPhoneアプリ開発入門Part.5 ~画面遷移、Tab Bar Controller,Navigation Controller,Table View Controller~
6.絶対に挫折しないiPhoneアプリ開発入門Part.6 ~UITableViewController その1、Tabの名前変更~
7.絶対に挫折しないiPhoneアプリ開発入門Part.7~Table View Controller その2(ファイルの接続)、Objective C、コメントについて~
8.絶対に挫折しないiPhoneアプリ開発入門Part.8 ~Table View Controller その3、ナビゲーションバーにタイトルと色をつける~
9.絶対に挫折しないiPhoneアプリ開発入門Part.9 ~Table View Controller その4、numberOfSectionsInTableView、numberOfRowsInSection、Xcodeの背景を黒に~
10.絶対に挫折しないiPhoneアプリ開発入門Part.10 ~Table View Controller その5、cellForRowAtIndexPath~
11.絶対に挫折しないiPhoneアプリ開発入門Part.11 ~Table View Controller その6、画面遷移、didSelectRowAtIndexPath、タブバーを消す、アニメーション~
12.絶対に挫折しないiPhoneアプリ開発入門Part.12 ~Table View Controller その7、セクションを使いこなすその1、セルの矢印を表示~
13.絶対に挫折しないiPhoneアプリ開発入門Part.13 ~Table View Controller その8、セクションを使いこなすその2、画面遷移~
14.絶対に挫折しないiPhoneアプリ開発入門Part.14 ~UIWebView、webページを表示する~
15.絶対に挫折しないiPhoneアプリ開発入門Part.15 ~UITextView、電話とリンクをText Viewで表示~
16.絶対に挫折しないiPhoneアプリ開発入門Part.16 ~Table View Controller その9、テーブルを画面遷移させない、App Store申請Reject~